ACF PROとは?
WordPressの投稿や固定ページの入力項目をカスタマイズできるプラグイン、Advanced Custom Fields(ACF)の有料版、ACF PROで提供される全フィールドタイプの機能と基本的な使い方を紹介します。
無料版でも十分な機能提供がされているACFですが、有料版ではさらに優れた機能が提供されます。
Advanced Custom Fields
Advanced Custom Fields(ACF)とは、WordPressの投稿やカスタム投稿、固定ページなどにカスタムフィールドを追加して入力項目をカスタマイズできるプラグインです。
通常タイトルや本文などしか用意されていないWordPressの編集画面に、追加のテキストや画像、チェックボックスなどの選択肢、リンクなどの入力項目をカスタムフィールドとして追加することができます。
200万以上のWebサイトで利用されているプラグインで、評価の平均値も最大の5つ星と、非常に多くのユーザーに信頼されていることが分かります。
ACF PRO(有料版)でできること
繰り返し自由に増減できるフィールドを追加できる
ブロックエディタにオリジナルのブロックを追加できる
編集画面で用途に合わせてフィールドグループを選択できる
独立したオプションページにカスタムフィールドを追加できる
ギャラリーを作成できる
既存のフィールドグループを流用してフィールドグループを追加できる
ACF PROの料金について
有料版のACF PROはサブスクリプションモデルとなっていて、年間49ドルのパーソナルプラン、年間149ドルのフリーランサープラン、年間249ドルのエージェンシープランがあります。
以前は購入する料金プランとなっていましたが、2020年からサブスクリプションモデルに変更しています。
サブスクリプションモデル以前の買い切り版(購入版)を利用していた方は、現在もそのままライセンスキーを有効化してACF PROを利用することができます。
WordPressの管理画面から「外観→ウィジェット」と進み、ウィジェット編集画面を開きます。
利用できるウィジェットにWordPress Popular Postsがあるので、配置したいウィジェットエリアにドラッグ&ドロップしてください。
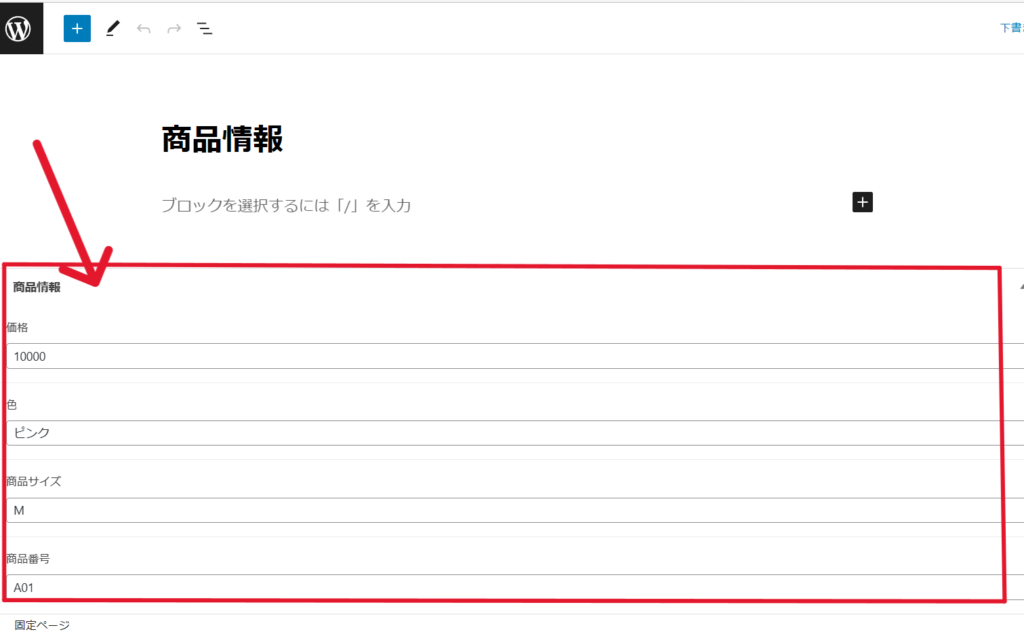
ACFを使ってカスタム投稿画面にフォームを追加

あらかじめ入力項目を設定しておくことで、都度変更する手間が省けるのです。 Advanced Custom Fieldsのプラグインをインストールすると、上記のように、投稿ページに新たな入力欄が追加されます。入力項目の名前・内容・入力する位置などは、自由にカスタマイズできます。
ACFで様々なスタイルを
カスタム投稿
カスタムタクソノミー*
カスタムフィールド
など、WordPressの投稿をカスタマイズできるプラグインです。
元々は名前の通り、カスタムフィールドのみ追加できるプラグインだったのですが、2023年のアップデートにより、「カスタムフィールド」に加え、「カスタム投稿」・「カスタムタクソノミー」が利用できるようになりました。
それまではカスタム投稿はCPT UI、カスタムフィールドはACFと、プラグインを複数利用する必要があったのですが、今はACFプラグイン一つでそれが可能になったということです。
*カスタムタクソノミーとは?・・・例えば物件情報のカスタム投稿には、物件種別・エリアなどにカテゴリーで分類する必要があります。通常の投稿と同じように、カスタム投稿のカテゴリーやタグとして利用されます。
カスタム投稿とカスタムフィールドで作成した編集ページイメージ


Advanced Custom Fields(ACF)カスタム投稿の使い方
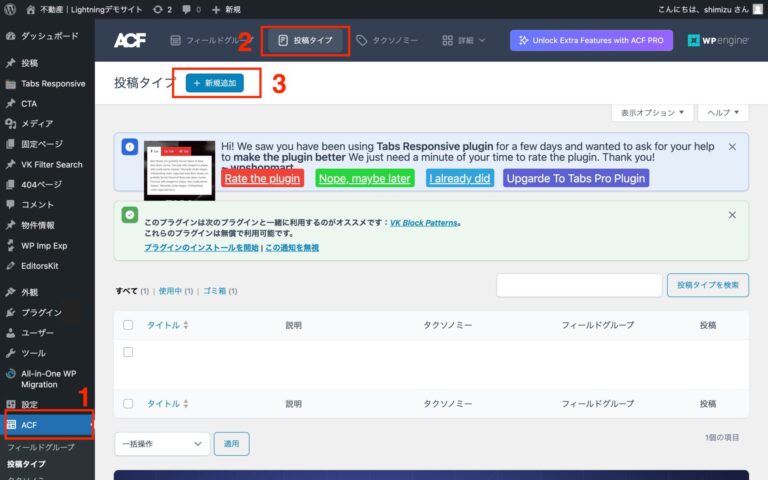
投稿タイプ新規追加
プラグインの有効化ができたら、左のメニューバーに『ACF』が追加されていることを確認し、
1 ACF
2 投稿タイプ
3 新規追加
を選択し新規作成画面に移動します。

投稿タイプ編集
今回は、例として「物件情報」のカスタム投稿を作成します。
1 複数ラベル※必須
項目に表示されるラベル
2 単数ラベル※必須
複数ラベルと同じ名前を入力
3 投稿タイプキー※必須
カスタム投稿タイプのスラッグ
半角英数、アンダースコアで入力
「一般公開」はデフォルトのまま(ON)
投稿タイプの階層は、親ページを指定しない場合はOFFのままでOKです。
投稿タイプの追加が完了すると、左のメニューバーに『物件情報』が表示されます。たったこれだけでカスタム投稿が作成できました。
さらにタクソノミー(カテゴリー)を追加したい場合は、「タクソノミー」タブから新規追加を行います。

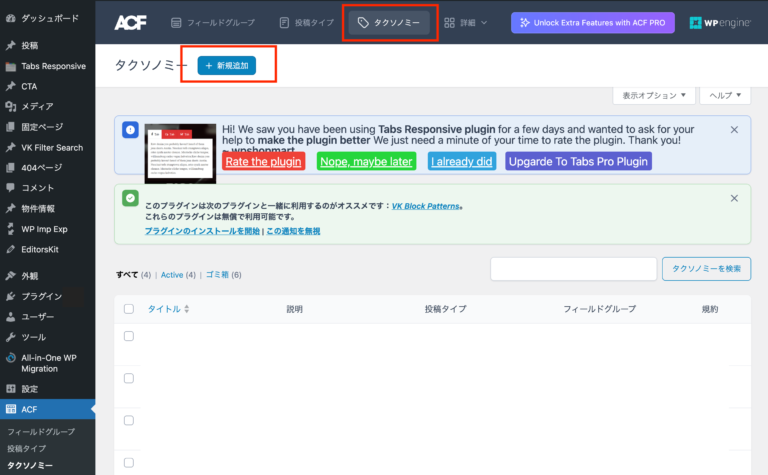
タクソノミー新規追加
次に、タクソノミーを追加していきます。
1 タクソノミー
2 新規追加
から編集画面に移動します。

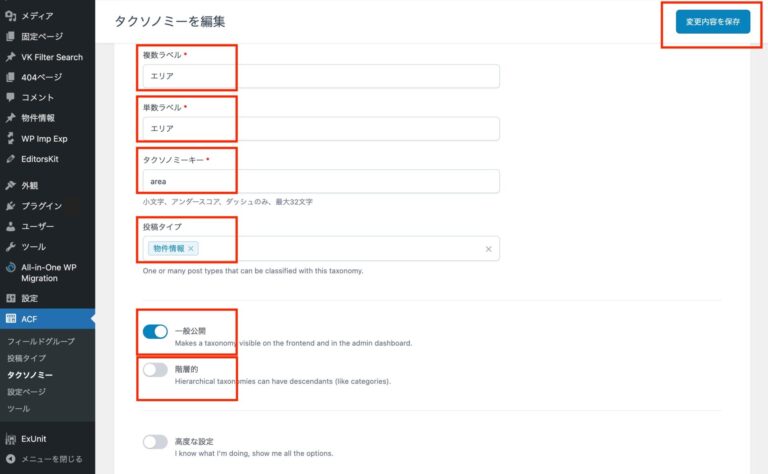
タクソノミー編集
1 複数ラベル※必須
項目に表示されるラベル
2 単数ラベル※必須
複数ラベルと同じ名前を入力
3 タクソノミーキー※必須
半角英数、アンダースコアで入力
4 投稿タイプ
先に作成した「物件情報」を選択
5 「一般公開」はデフォルトのまま(ON)
6 「階層的」
ONでチェックボックス形式に

このタクソノミーが親子階層を持つかどうかの設定です。ONならチェックボックスから選択可能になり、OFFならテキスト入力になります。
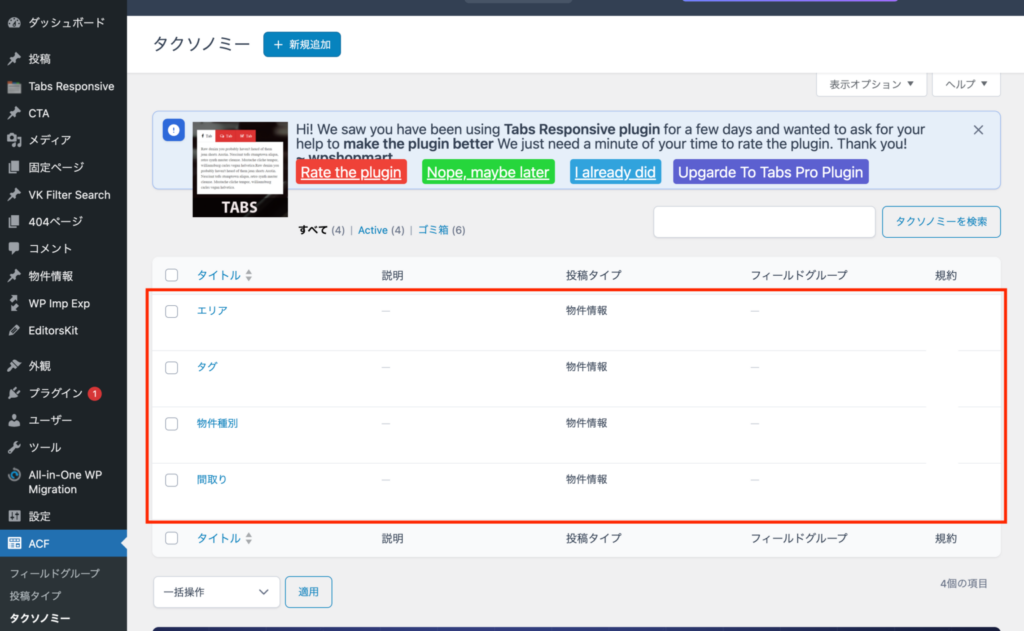
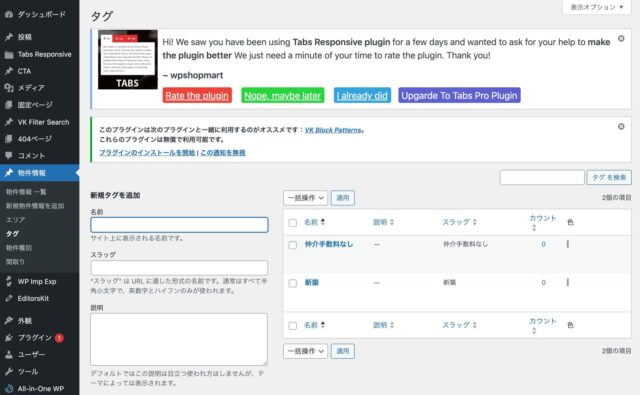
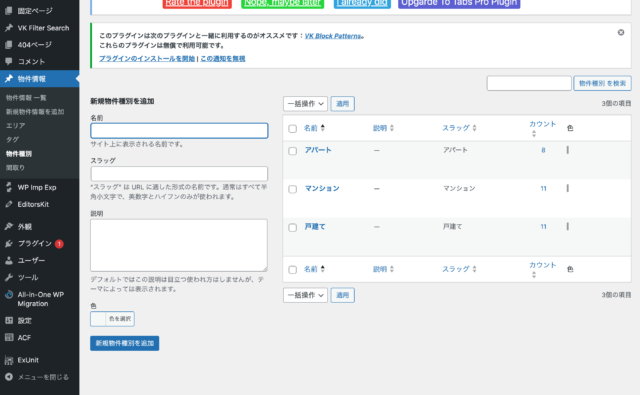
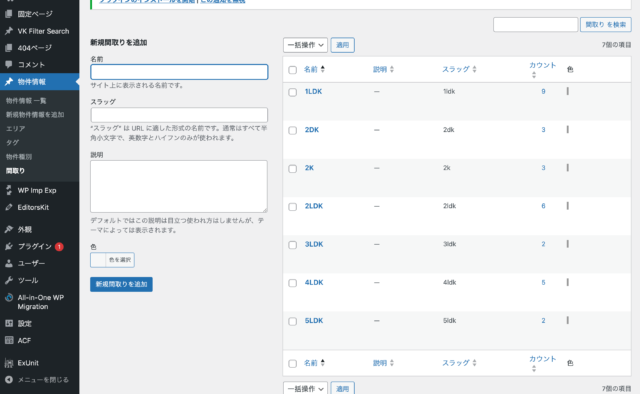
今回は、「エリア」「タグ」「物件種別」「間取り」のタクソノミーを作成してみました。

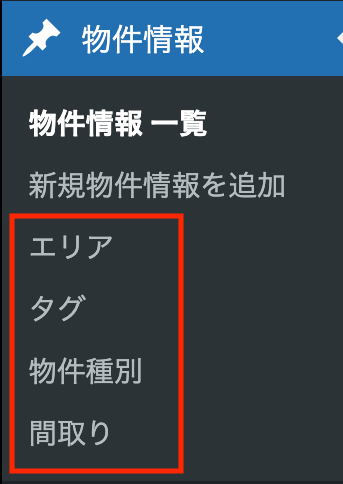
タクソノミーの追加が完了すると、↓のメニューバー『物件情報』に、追加したタクソノミーが表示されます。

それぞれのタクソノミーに、該当する項目を設定します。
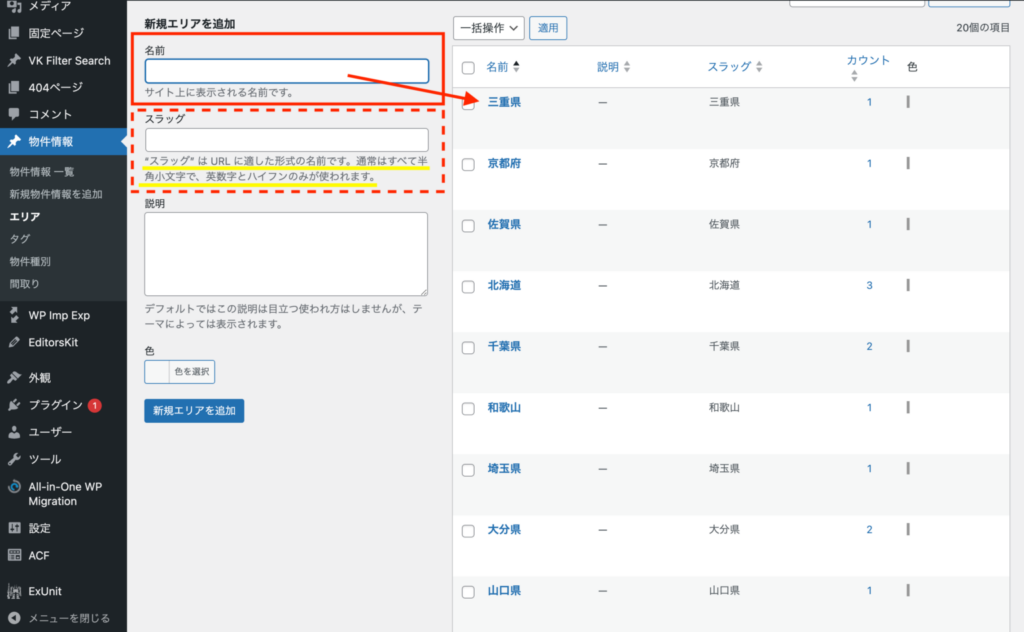
「エリア」には、都道府県を追加しました。
スラッグは設定なしの場合、「名前」に入力した文字列がそのまま設定されます。
URLになる部分なので、できれば半角英数で設定(入力)しましょう。

それぞれのタクソノミーの項目を入力しました。



これで、カスタム投稿、タクソノミーの作成は完了しました。
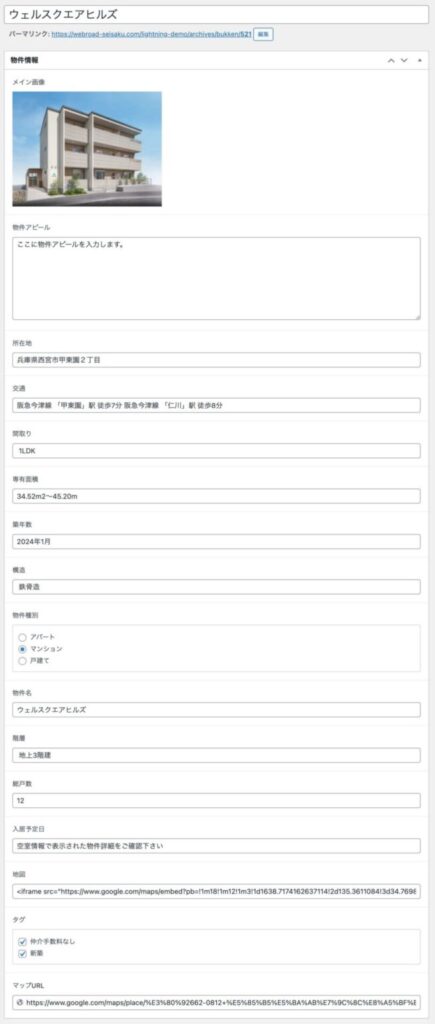
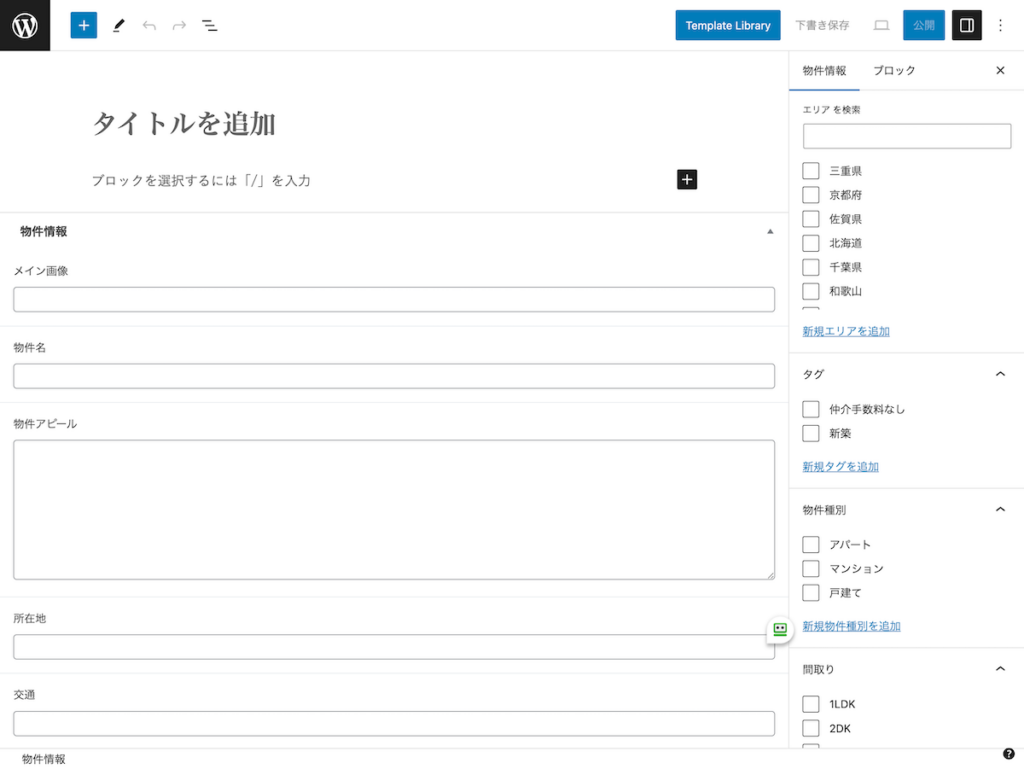
作成したカスタム投稿一覧(今回は物件情報)から、新規投稿すると、編集画面右側にタクソノミーの入力欄が追加されていることがわかります。

カスタムフィールドとは?
カスタムフィールドは、必要な情報を入れるための入力スペースです。
物件情報、施工実績のように、規則性のある情報の入力作業が多数発生するコンテンツに向いています。
カスタムフィールドの設定
ACF>フィールドグループから新規作成をクリックし、任意のタイトルをつけます。
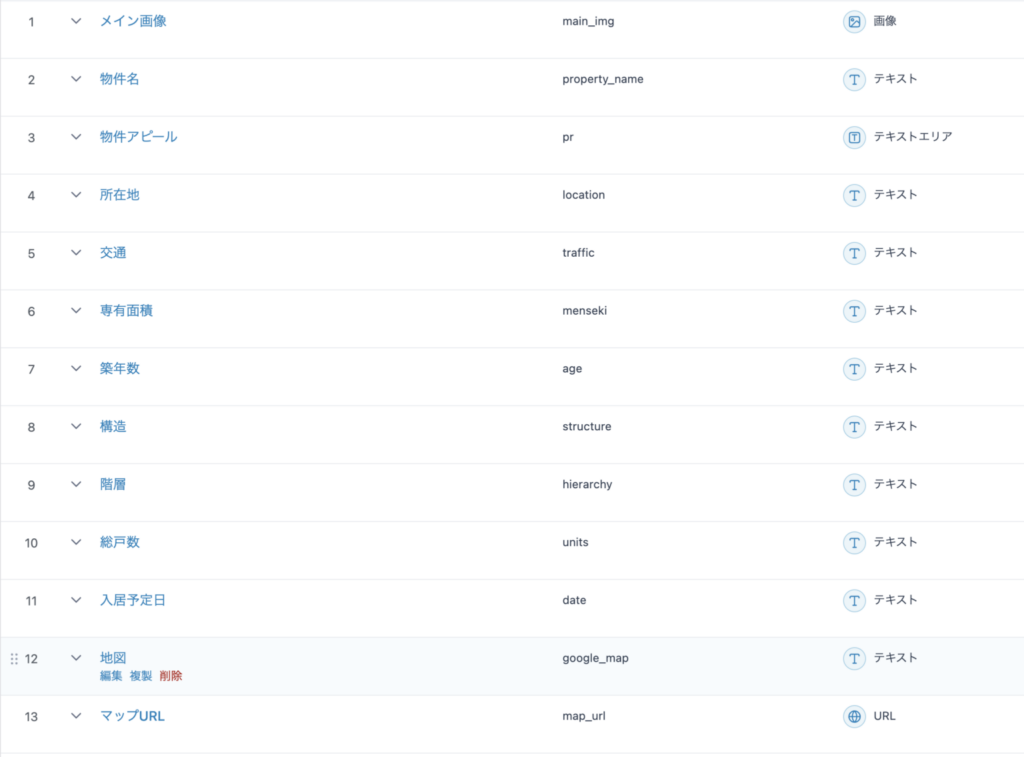
今回は以下のように、1〜12のフィールドを入力できるようにしましたが、必要に応じて変更してください。

一般的な項目について
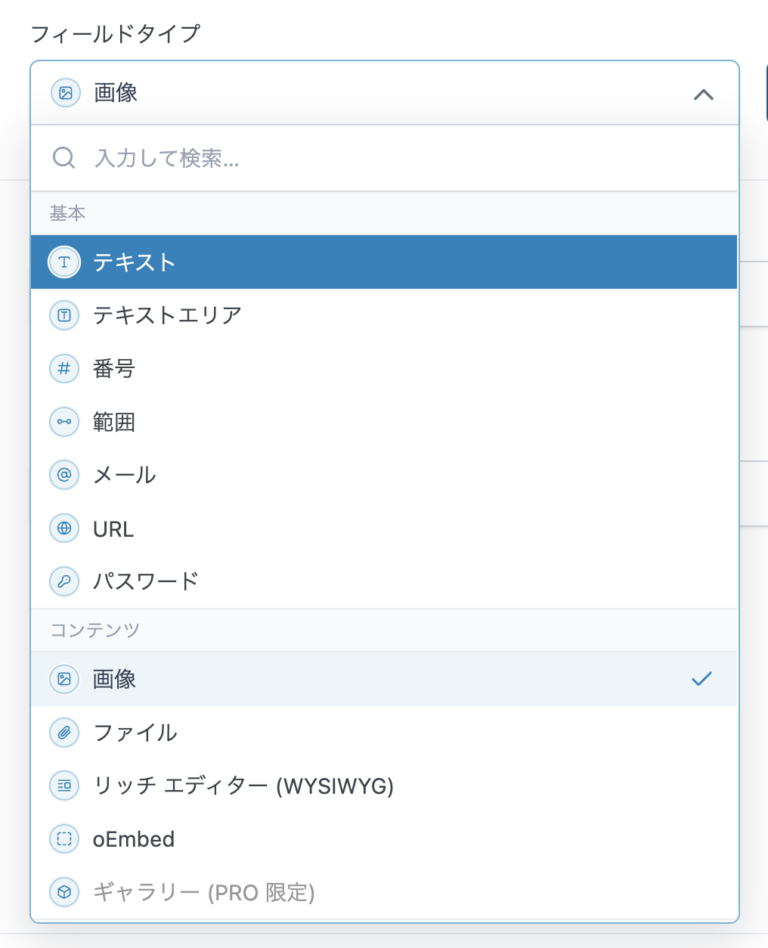
フィールドタイプはプルダウンから選択できますが、基本的には「テキスト」でOKです。
上の画像を参考に設定してみてください。
「テキストエリア」は、複数行の入力が可能です。
違いは「テキスト」が1行のみの入力欄であるのに対し、「テキストエリア」は複数行の入力欄になります。

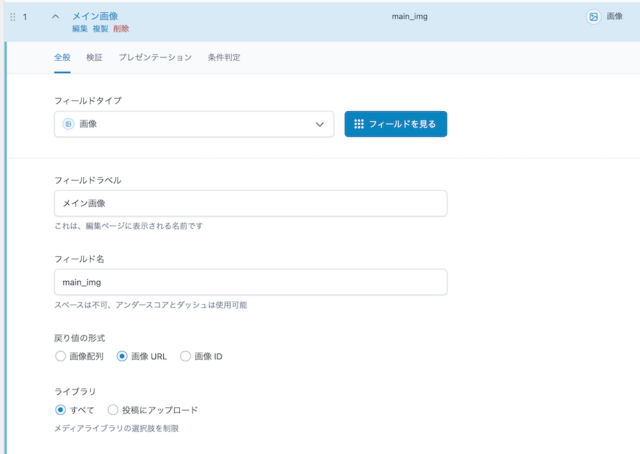
画像の場合
画像を表示したい場合はフィールドタイプを「画像」にしておくと、メディアファイルから選択できるようになります。
戻り値の形式は「画像URL」を選択します。

PHPの編集
<!-- ここからカスタムフィールド -->
<div class="main-img"><img src="<?php the_field('main_img'); ?>"></div>
<h2 class="bukken-ttl">物件概要</h2>
<p class="pr"><?php the_field('pr');?></p>
<div class="tag">
<?php $tag_terms = get_the_terms($post->ID, 'bukken_tag');
foreach ($tag_terms as $tag) : ?>
<span class="badge bg-tk<?php echo $tag->tag_order; ?>"> <?php echo esc_html($tag->name); ?> </span>
<?php endforeach ?>
</div>
<figure class="bukken-table">
<table>
<tbody>
<tr>td>物件名</td><td><?php the_field('property_name');?></td></tr>
<tr>td>所在地</td><td><?php the_field('location');?></td></tr>
<tr><td>交通</td><td><?php the_field('traffic');?></td></tr>
<tr><td>間取り</td><td><?php $type_terms = get_the_terms($post->ID,'floor');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?></td></tr>
<tr><td>専有面積</td><td><?php the_field('menseki');?></td></tr>
<tr><td>構造</td><td><?php the_field('structure');?></td></tr>
<tr><td>物件種別</td><td><?php $type_terms = get_the_terms($post->ID,'ptype');
foreach ($type_terms as $type) : ?>
<?php echo $type->type_order; ?><?php echo esc_html($type->name); ?>
<?php endforeach ?></td></tr>
<tr><td>階層</td><td>地上<?php the_field('hierarchy');?>階建</td></tr>
<tr><td>総戸数</td><td><?php the_field('units');?>戸</td></tr>
<tr><td>入居予定日</td><td><?php the_field('date');?></td></tr>
</tbody>
</table>
</figure>
<div class="google-map">
<?php the_field('google_map');?>
</div>
<div class="google-btn">
<?php if (!empty(get_field('map_url'))) : ?>
<a href="<?php the_field('map_url'); ?>" class="btn btn-primary bukken-btn" target="_blank" rel="noopener noreferrer"><i class="fa-solid fa-location-dot"></i>Googleマップ</a>
<?php endif; ?>
</div>
<!-- ここまでカスタムフィールド -->
基本的には で設定の時に入力した「フィールド名」を (‘ ’) 内に入力していきます。
今回は、「エリア」「タグ」「物件種別」「間取り」を前回記事にて事前にタクソノミーとして設定していたので、カスタムフィールドとしての設定はなしでOKです。
カスタムフィールドにタクソノミーを表示させたい場合も、前回記事にて設定した「タクソノミーキー」に入力した文字列を使用します。
<table>
<tbody>
<tr class=first-border>
<th class="property-view-table-ttl">所在地</th>
<td class="property-view-table-body"><?php the_field ( "Street_address" ); ?></td>
</tr>
<tr>
<th class="property-view-table-ttl">駅徒歩</th>
<td class="property-view-table-body">
<?php
if ( have_rows ( 'Nearest_station' ) ) : //繰り返しフィールドに設定した項目の表示方法
echo '<section class="detailnote-value">';
while ( have_rows ( 'Nearest_station' ) ) : the_row();
echo '<div id="station">';
echo get_sub_field( 'station' ); //子フィールドを表示する関数。get_sub_field( '子フィールド名' )
echo '</div>';
endwhile;
echo '</section>';
endif;
?>
</td>
</tr>
<tr>
<th class="property-view-table-ttl">間取り</th>
<td class="property-view-table-body"><?php the_field ( "Floor_plan" ); ?></td>
<th class="property-view-table-ttl">専用面積</th>
<td class="property-view-table-body"><?php the_field ( "occupied_area" ); ?></td>
</tr>
<tr>
<th class="property-view-table-ttl">築年数</th>
<td class="property-view-table-body"><?php the_field ( "Age" ); ?></td>
<th class="property-view-table-ttl">階</th>
<td class="property-view-table-body"><?php the_field ( "story2" ); ?></td>
</tr>
<tr>
<th class="property-view-table-ttl">向き</th>
<td class="property-view-table-body"><?php the_field ( "direction" ); ?></td>
<th class="property-view-table-ttl">建物種別</th>
<td class="property-view-table-body"><?php the_field ( "Building_Type" ); ?></td>
</tr>
<tr>
<th class="property-view-table-ttl">契約期間</th>
<td class="property-view-table-body"><?php the_field ( "Contract_period" ); ?></td>
<th class="property-view-table-ttl">情報更新日</th>
<td class="property-view-table-body"><?php the_modified_date('Y/n/j'); ?></td>
</tr>
</tbody>
</table>上記は当サイトの主が作った不動産サイトの一部
もっと細かいPHPやCSSは不動産のサンプルサイトを参考に設置下さい。
不動産HP

