パンくずリストとは?
パンくずリストはWebサイト内で自分が今閲覧しているページがどこにいるか、視覚的に分かりやすく表示させているもののことです。

SEO上の効果として期待できる
検索エンジンに見つけてもらうには、サイトの情報をクローリング(巡回して情報を収集)してもらう必要があります。 そのためには、サイト構造を分かりやすい状態にしておく必要があります。パンくずリストを設置することで、サイトの階層が整理されている状態であり、クローラー(巡回するロボット)がサイト構造を理解しやすくなることで、SEO上の効果として、期待することができます。
パンくずリストの設置方法
Yoast SEOをインストールします。 ダッシュボードから、「プラグイン」→「新規作成」をクリックします。
パンくずリストの設定
パンくずリストを有効化して設定しましょう。メニューから、「SEO」→「検索での見え方」をクリックします。
検索の見え方ページから、「パンくずリスト」タブをクリックします。
パンくずリストの設定が表示されますので、「パンくずリストを有効にする」欄を「有効」に変更するため、クリックしてください。
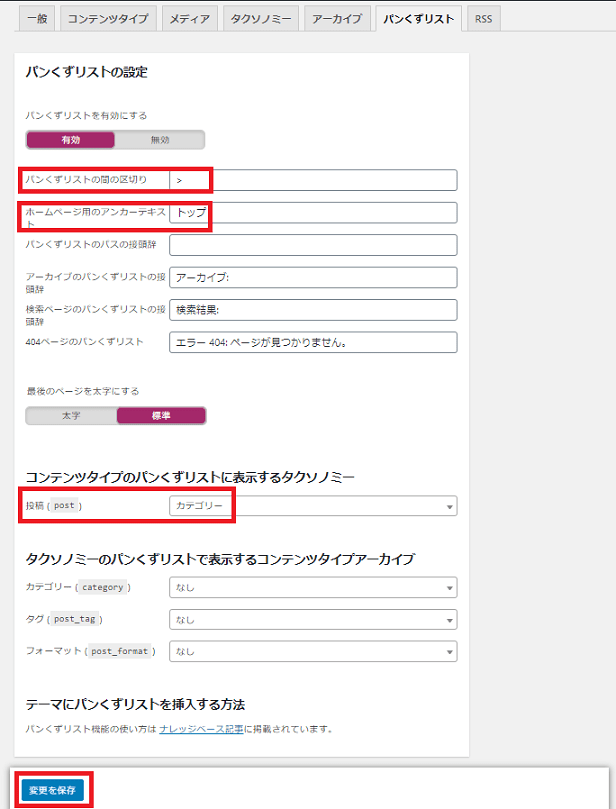
すると、色々な設定値が表示されます。
お好みで設定しておけば問題ないのですが、今回はデフォルトから赤枠欄を変更しています。
その中でも、「コンテンツタイプのパンくずリストに表示するタクソノミー」はサイト構成が分かりやすくなるため、設定しておいた方が良いです。
設定値のおすすめは「カテゴリー」です。
設定が終わりましたら、「変更を保存」をクリックしましょう。

パンくずリストの設定
パンくずリストの準備が終わりましたので、実際に設置してみましょう。 自身のない方はあらかじめバックアップを取ることをおすすめします。 また、編集は自己責任でお願いします。 こちらのコードをheader.phpの下に配置します。コチラのコードはフロントページ以外にパンくずを設置するコードです。
<?php if(!is_front_page()): ?>
<div class="breadcrumb">
<?php
if(function_exists( 'yoast_breadcrumb' )){
yoast_breadcrumb( '<p id="breadcrumbs">', '</p>');
}
?>
</div>
<?php endif; ?>CSSはサンプルサイトを参考に設置下さい。

