VK Filter Search Proとは?
ブロックエディタを使用して、不動産サイトの物件検索で見かけるような高度な絞り込み検索フォームを、簡単に設置できます。今回はそんな不動産サイトをつくってみましょう。
不動産サイトに検索フォームを作る
不動産サイトを作る事前準備
必須プラグインは下記。
1 VK Filter Search proプラグイン
2 Custom Post Type UIプラグイン or ACFプラグイン
カスタムフィールドを活用したい場合は、ACFプラグインなども有効化しましょう。
不動産サイトの構成案
・VK Filter Search Proはカスタム投稿もサポートしています。
カスタム投稿で不動産物件を管理したい人は、カスタム投稿を使用してください。標準投稿も出来ます
・絞り込み検索フォームの仕様
エリア
こだわり条件
建物タイプ
家賃
絞り込みオプションを4つ以上にすることも可能です。
・絞り込み検索フォームの設置場所
トップページ
設置できるフォームの数に制限はありません。設置する場所ごとに異なるフォームを設置することも可能です。
VK Filter Search Proプラグインでの不動産サイトの作り方
・作業全体の流れ
1 カスタム投稿を作る
2 タクソノミーを作る
3 カスタムフィールドを作る
4 物件を登録する
5検索を作る
ACFを使って、カスタム投稿やタクソノミー、カスタムフィールドまで作るやり方が今は主流です。または Custom Post Type UIを使ってもよい。ここでは1~4は割愛します。見たい人は別記事の【有料版】ACF PROの使い方をお読みください
トップページ:絞り込み検索フォームを作る
トップページに絞り込み検索フォームを作るステップです
トップページ用に検索フォーム作るために、管理画面の左側の「VK Filter Search」よりフォームの作成を行う。

画像の「1」を選択し、「2」で新規の検索を作る。

ここでは既に「エリア」という名前ですがこれはカテゴリーです。その「カテゴリー」をクリック。ブロックを選択すると右側にブロックのオプションが表示されます。タクソノミーのオプションで「area」をクリック。(予めタクソノミーを作っている)
選択形式は「プルダウン」「ラジオボタン」「セレクトボックス」の3種類から任意のものを選びます。デフォルトの選択形式はプルダウンです。それ以外の選択形式にしたい場合のみ次の作業を行ってください。
トップページ:絞り込み検索フォームを設置する
トップページに絞り込み検索フォームを設置するステップです

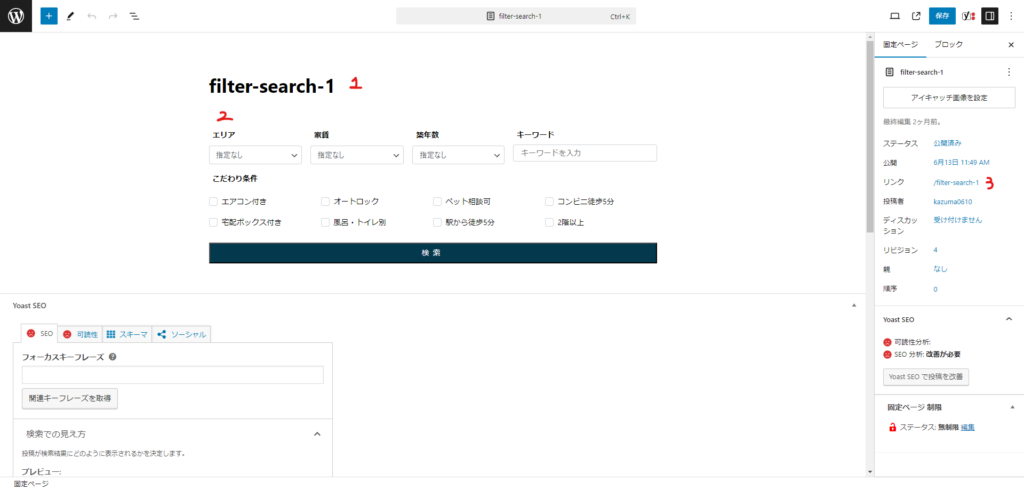
トップページ用に設置するようの為に固定ページに検索用ページを作る。名前は解りやすいものにする。ここでは【1】のように「filter-search-1]。

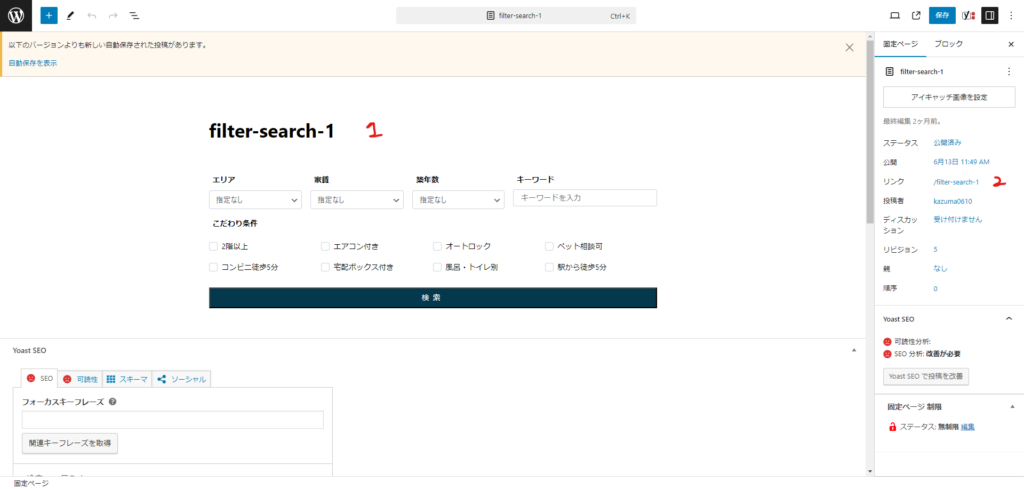
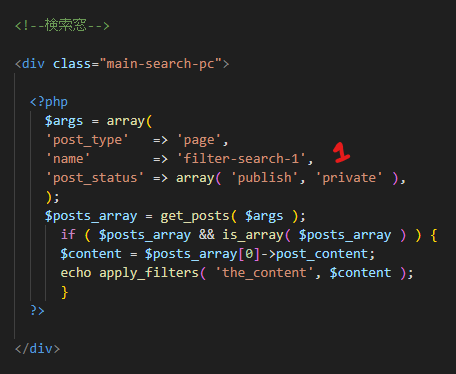
固定ページの中身は「VK Call filter」で【1】のように呼び出してあげます。【2】ではスラッグを付けた名前に合わす。ここでは「filter-search-1]。

最後に、配置したい場所に上記のコードをいれます。【1】のように付けた名前を記入する。
サイドバー:絞り込み検索フォームを作る

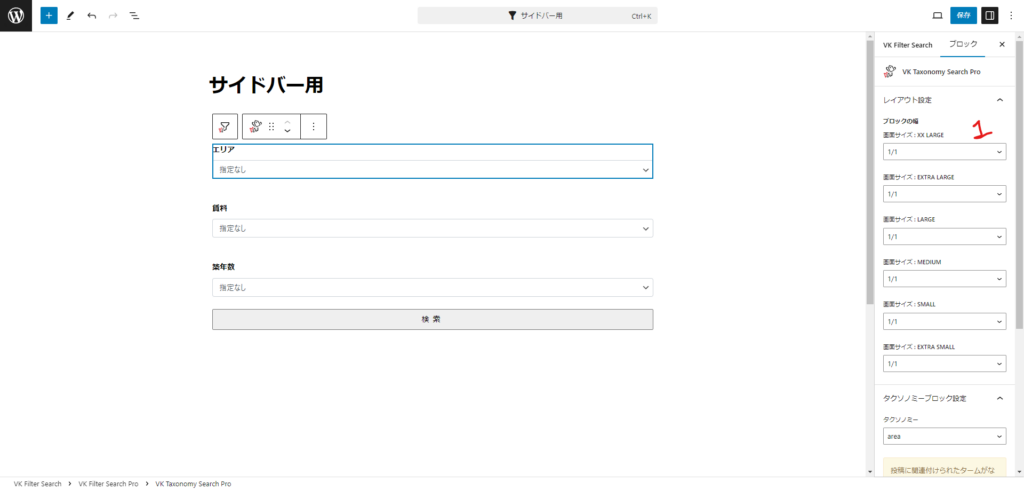
先程のように、新規の検索を作り、挿入したい検索機能を設定する。その後「1」のようにサイズを1/1にする。

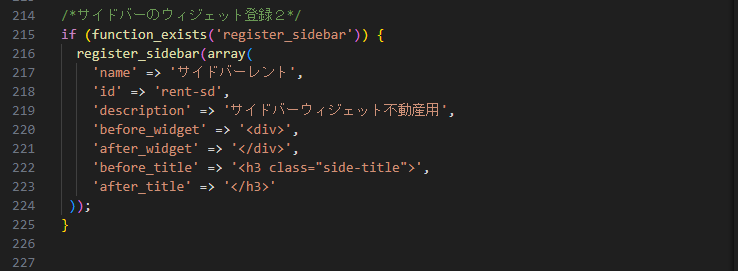
functionにて新たな検索サイドバーを作ります。(これは通常のサイドバーと区別したい場合)

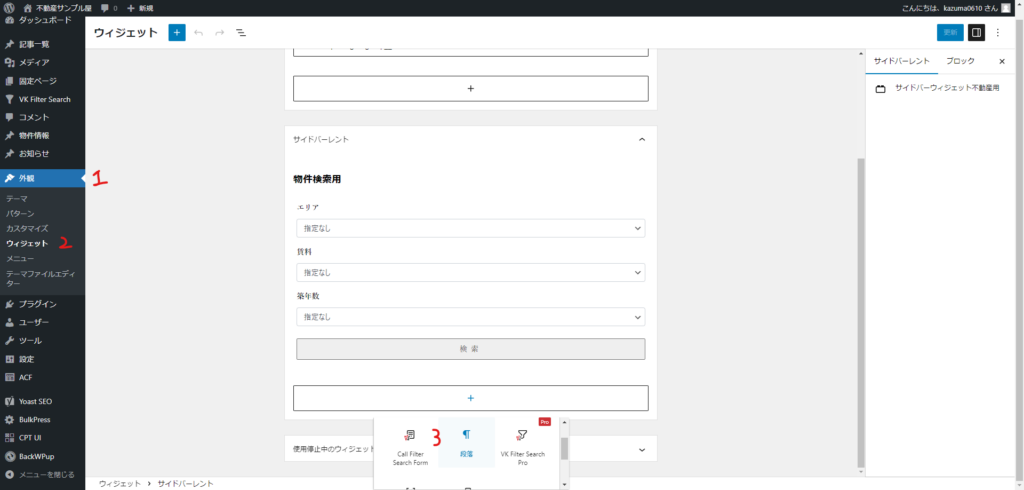
「1」の外観から「2」のウィジェットで新たに作ったサイドバーを選択し、「+」から「3」の「Call Filter Search form」をクリック。

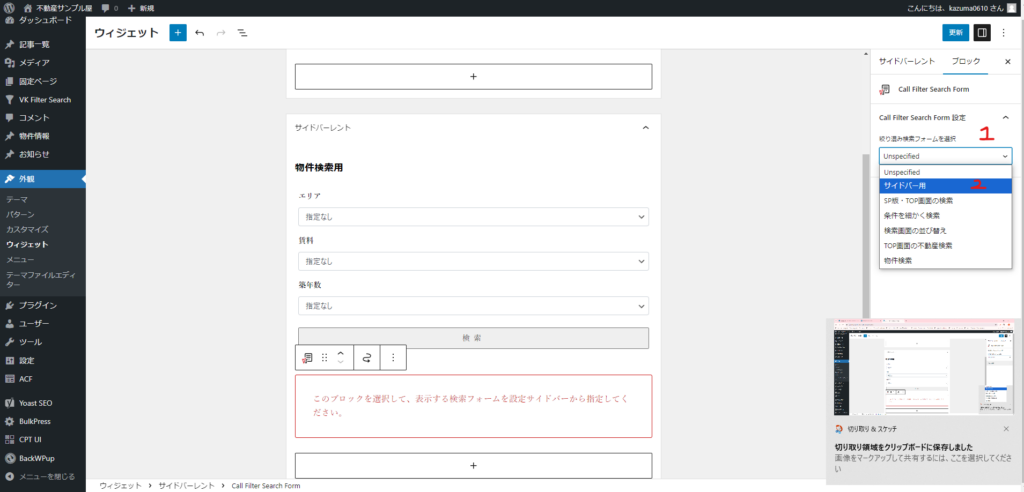
「1」の選択から「2」で作ったサイドバー用のを呼び出す。これで完了です。
VK Filter Search Proの独自カスタマイズ
検索オプションの並び順を変更する方法

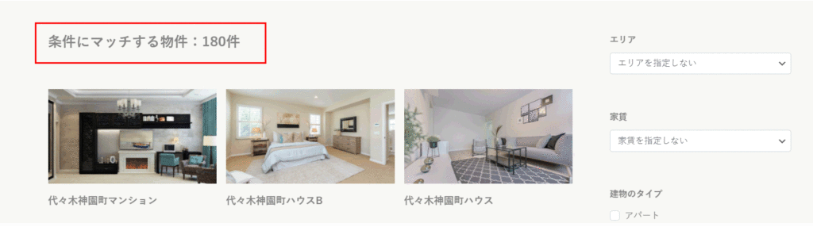
例えば上の図では「港区→世田谷区→中央区」の順で表示されています。この順番を任意の順に並び替える方法です。
VK Filter Search Proプラグインの機能だけでは選択オプションの並び順を変更することは出来ません。順番を変更する方法として「Category Order and Taxonomy Terms Orderプラグイン」を使ったテクニックを紹介します。

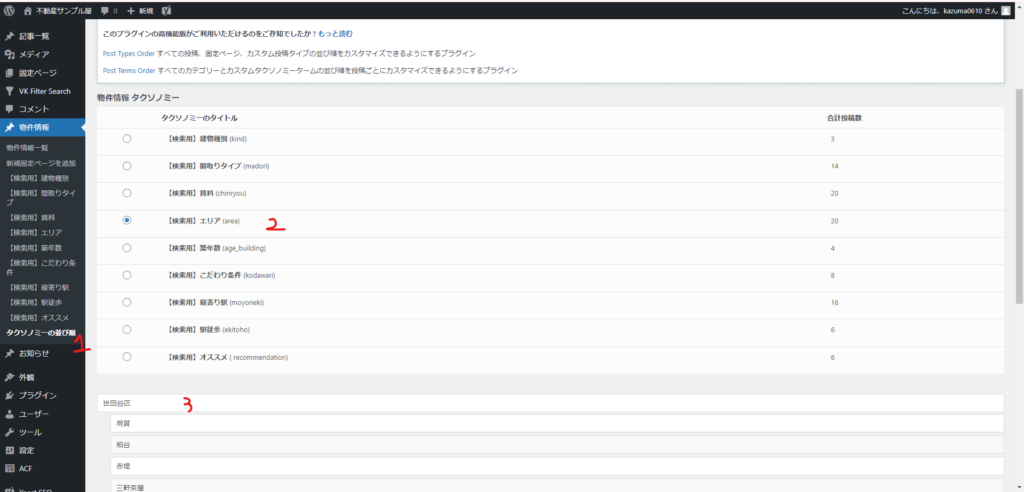
「1」の選択からタクソノミーの並び順を選ぶ。「2」で並びを変えたいタクソノミーを選ぶ。「3」で並びを変更する。
検索結果に「件数」を表示する方法

件数を表示するには出力テンプレートのカスタマイズが必要です。対象のテンプレートに次のコードを追加します。
<h2>
<?php
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '条件にマッチする物件:'.$wp_query->found_posts .'件'; // 検索キーワードと該当件数を表示
}
?>
</h2>検索結果ページで順番を並び替えるカスタマイズ

絞込み検索した結果のページで、検索結果を並び替えるカスタマイズです。カスタムフィールドで設定した値や、物件の投稿日、更新日で並び替えできたら便利ですよね?こういった仕様も実現可能です。

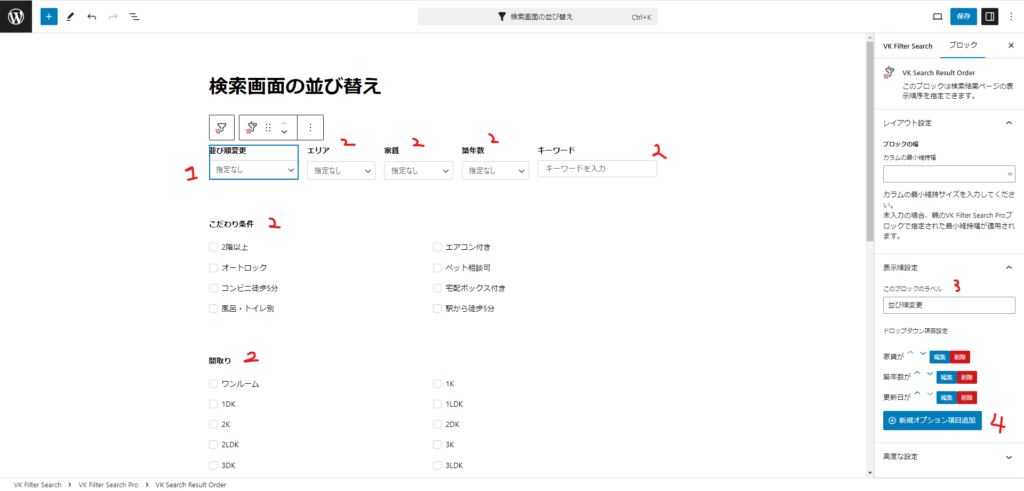
まずは、新規で「検索画面の並び替え」専用の検索を作ります。「1」で「Search Result Single Order」を選択。「2」のように検索項目で使っている項目の全てを選択(後にCSSで表示なしにします)「3」でブロックに「並び順変更」等、名前を付ける。「4」で家賃や築年数などタクソノミーで使っている物を選択し、「昇順」、「降順」を設定し、追加していく。
検索フォームを自由に設置したい。PHPファイルにフォームの表示指定を直接書き込む

固定ページから検索フォーム毎にページを作る。これでは例にTOPに配置する検索フォームを作る。「1」のように名前を「filter-search-1」とする。「2」で「+」を押し、「Call Filter Search form」をクリックし、右タブから呼び出したい検索フォームを呼び出す。「3」の「スラッグ名」を題名と同じの「filter-search-1」にする。

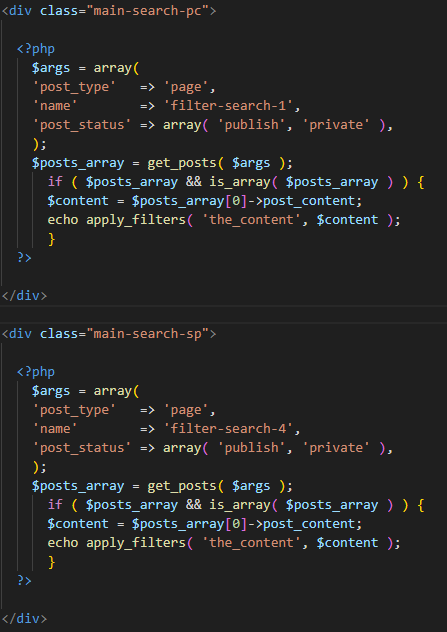
後は、配置したい場所に上記のコードを書きます。post-typeはpage(固定ページなので)。nameで固定ページのスラッグでつけた名前をいれる。そうすると検索フォームが配置できる。

