① ランディングページ(LP)を作る際に意識したいこと
申し込みを即決してもらうこと
成果を伸ばせるランディングページの基本的な考え方を要約すると以下です。
「申し込みを即決してもらうこと」
また後で申し込んでもらうことを前提にせず、その場で即決して行動してもらうことだけに集中して考えます。
そのために必要な条件は下記です。
ベネフィット(価値)を伝えること
意思決定を促せる情報を提供すること
迷わず申し込みフォームまで到達できること
そのために、ランディングページは1枚のページでユーザーの心に刺さる商品・サービスの価値を伝えて、ユーザーの意思決定を促せる情報を提供して納得してもらい、最後はすぐに「申し込み」行動に移せるような仕組みにすることです。
ユーザーとの出会いを一期一会としてとらえて、どのようにLP作成に取り組むのか、具体的な手順は下記に紹介します。
② ランディングページ(LP)の作り方の流れ

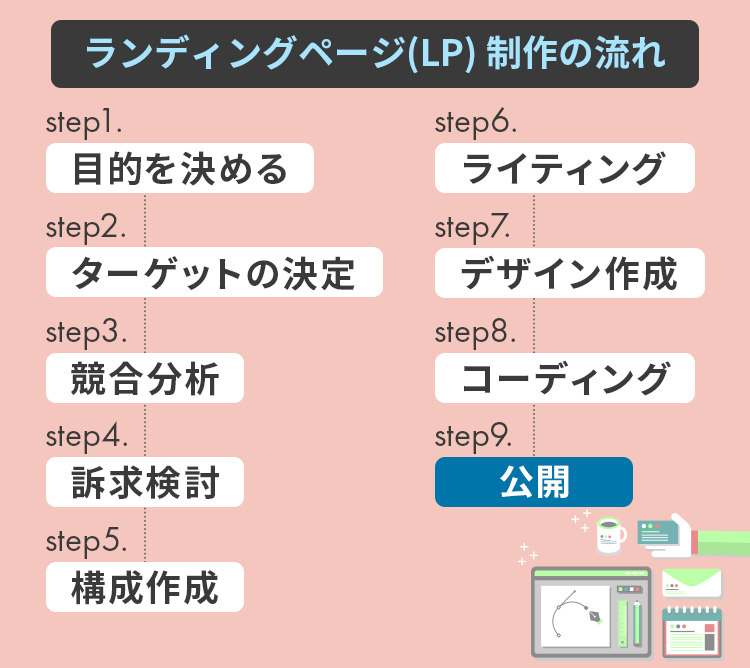
ランディングページの制作手順を以下です。
1 目的を決める
2 ターゲットの設定
3 競合分析
4 訴求の検討
5 構成の作成
6 ライティング
7 デザイン作成
8 コーディング
9 公開
ライティングやデザインといった制作実務以外の行程が必要な理由は、ランディングページの品質を高めるためです。
競合のリサーチや商品・訴求の明確化などの分析を踏まえることで、ユーザーの心を動かせる構成やライティングが可能になります。
もし制作途中に、どのような内容にするのか迷ったり、不十分な点に気がついたら手順を戻って柔軟に対応してください。
詳細をまとめていくうちに、新たな発見をして前の行程に戻ることは珍しいことではありません。
2-1 目的を決める
最初に、ランディングページの目的を1つに絞ることが重要です。
同じLPに複数の目的(成果地点)を持たせると、顧客はどちらを選ぶべきか迷ってしまい、そのまま離脱するからです。
例えばBtoBサービスの場合、問い合わせと、ホワイトペーパーのダウンロードは異なる目的です。よってどちらか1つに絞るべきです。
目的を絞ると成果地点まで誘導しやすくなりますので、顧客は意思決定がしやすくなります。
成果地点例:
商品の購入
資料請求
メルマガ登録
会員登録
その他にもECサイトのように複数の商品を販売するより、1つに絞ったほうが購入率は高くなりやすいです。
例えば、商品 A とそれに関連する商品 Bを売りたい場合、商品Aに絞ったほうが購入率が高くなる傾向です。
数量・色違いのような同一商品の展開であれば問題ありません。
2-2 ターゲットの設定
ターゲットを定めてペルソナを設定してください。
ターゲットを設定する理由は、訴求内容を効果的なものにするためで、結果的に成約率に大きく関わってくるからです。
成約率を高めるためにはターゲットに合った訴求(文章・デザイン)をしないと心に刺ささらず、行動に移してくれません。
ターゲットを決めるときには、ペルソナの設定をします。それにより人物がどんな理由で何を求めているのか等の方向性を定めることで、ランディングページで伝えたい内容や文章が具体的になります。
例えば、ターゲットが男性か女性で説明や伝え方が少し異なります。一般的に男性は論理的な思考が強く「左脳型」、女性は感情型で共感重視の思考が強い「右脳型」です。スペック重視か共感・イメージ重視で分かれます。
ただし、ペルソナの設定に注力する必要はありません。ペルソナはあくまでも仮説であり、ランディングページを作成するための「設定」に過ぎないからです。
そして、むやみにターゲットを絞りすぎると偏った訴求となり本来のターゲットを逃した結果、成約率に悪影響を及ぼしかねないため注意が必要です。
2-3 競合分析
競合他社のランディングページを予め確認して他社と差別化できる内容を精査しましょう。
様々なサービスがありふれた世の中において、ランディングページで他社との差別化をしっかり図ることが成約率を高めるためには重要だからです。
ユーザーがネットで商品を購入する前に、他社の商品と比較することが多いです。ランディングページで独自性を打つ出すことで、サービスの価値を感じてもらい購入を促すことでできます。
例えば、競合A社の商品が機能の多様性を訴求しており、自社の商品が機能の種類を上回るのが難しい場合、機能がシンプルで使いやすさを軸に訴求することです。
商品を開発した時点で差別化を図っていても、ランディングページ上の表現次第で柔軟に見直すことも大事です。
このように、数多くあるサービスから顧客に選んでもらうためには、自社が勝てる「土俵」を見つけ出すことが重要です。
どのように差別化をするかわからない方はフレームワークとして代表的な、SWOT分析・ポジショニングマップが便利でオススメです。
2-4 訴求の検討
ターゲット・差別化ポイントが見えてきたら具体的な訴求を決めていきます。訴求とはランディングページを通じて、顧客の心を動かす文章・デザインのことです。
はじめに訴求軸を決めることをオススメします。
一般的な軸は以下です。
機能(安い・軽い・簡単・早い・便利など)
情緒(安心・高級・美しさ・楽しいなど)
自己実現(自分に自信がもてる、時間が増える、スキルアップなど)
顧客の心を動かすには商品・サービスの説明ではなく、ベネフィット(価値)を伝える必要があります。
顧客が求めているのはサービスの使い方や特長ではなく、利用することで得られる有益性だからです。
例えば、シャンプーなら「独自成分で優しく洗う」よりも「翌日も続くツヤ&サラサラ感」が自分がどんな価値・満足感を得られるのかが想像しやすいです。
顧客を感動させるのは「機能の説明」ではなく、「サービスを利用することによって得られる自分の理想の姿」に定めましょう。
2-5 構成の作成
LPの構成は非常に重要です。なぜならLPの役割は成約させるための「非対面型のプレゼンテーション」であるため、顧客に「何をどうやってどんな順番で伝えるのか?」が成約率に直結するからです。
よって顧客が興味にもってもらい、共感・理解・納得してもらえる構成を作成しましょう。
どのような順番でプレゼンするかの流れを文字や図に起こして、ワイヤーフレームを作成します。
ワイヤーフレームとは「設計図」のことで、構成を具体的にLPに近しいイメージに落とし込んだものです。
ワイヤーフレームの作成は必須です。デザイナーに作業を依頼する場合のみならず、紙やデータで作成して、自分で何度か見直しながら提案の流れに違和感がないか精査するためにも使用します。
気を付けたいのが、導線です。LPは縦長に作成しますが、できるだけ縦読みで済むようにしてください。
なぜなら、ユーザーは基本的にLPを斜め読みしたいので、突然の横読みへの変更は視線の向きが変わるのでストレスです。
繰り返しになりますが、まずはユーザーの関心や興味を引き付けてこの商品が自分にとって必要かも?と感じてもらえる流れにしてください。最初からまわりくどい商品の説明ばかりしてもユーザーも忙しいのですぐに離脱します。
2-6 ライティング
ライティングはワイヤーラフに書き込んでいきます。
顧客が商品・サービスの価値わかりやすい・想像しやすいような記述にしましょう。
顧客が知りたいのは機能・仕様よりも、自分が得られる具体的な価値やメリットだからです。
以下、例です。
機能重視:「最新のメモリを搭載したノートPCなら処理速度が速くなります。」
価値重視:「最新のメモリを搭載したノートPCならどんなタスクも同時に動きストレス知らずです」
こだわりを伝えるのは重要ですが、不必要に専門的な難しい説明も不要です。
全部読んでもらえないことを前提にして、見出しのキャッチコピーだけでサービスの価値が伝わるようにするのがオススメします。
基本的に顧客はLPの文章の一字一句を読まずに、斜め読みして理解しようとします。
もともとが申し込みへの熱量が高い読者ではないからです。
作成した文章は、ターゲットになる人物に読んでもらい感想を聞くのもオススメです。自身の思い込みが排除できるからです。
2-7 デザイン作成
デザインはターゲット・ワイヤーラフを元にして作成します。
LPの品質を高めるためのコツは以下です。
写真やアニメーション画像などを活用し、ビジュアルでイメージを伝える
文字はメリハリをつけて読みやすくする
コンテンツ前後のつながりが途切れないようにする
文字やコンテンツの間隔を適切に空けて読みやすくする
申込ボタンは複数個所に設置する
商品の価値が伝わる画像の使用
LPのトンマナを決める
重要なパーツの画像はできるだけユーザーに共感してもらえるものを精査しましょう。画像によって成果が変わるからです。
例えば、ファーストビューで人物を登場させる際は、商品・サービスの特徴やターゲットに合わせて精査します。
人物の画像を変えるだけで成約率が変わります、人物・向き・表情・焦点などです。ユーザーから共感が得られそうな素材を時間をかけてでも精査しましょう。
LPのトンマナも重要です。トンマナとは、コンセプトや雰囲気に一貫性をもたせることです。
作成したワイヤーラフ(構成・ライティング)も、デザインのトンマナがチグハグになると十分に活かしきれないので、トンマナはしっかり決めておきましょう。
2-8 コーディング
コーディングは、デザイン・仕様通りにブラウザで閲覧できるための作業です。
ランディングページのコーディングはHTMLとCSSのみでも可能です。多彩な動きをつけたい場合は、JavaScriptを使用します。
ただ、初心者向けではありませんので、無理に使用する必要はありません。
コンテンツを実装したあとは、各端末や環境で正しく表示されているかを確認もしましょう。
さらにLPをブラシュアップするなら、申し込みフォームの改修も有効です。
できるだけ必須ではない項目は省いてユーザーがストレスなく申し込みができる状態にしておきましょう。
申し込みフォームには余計な項目は省いたほうが成約率は高まりやすいです。ユーザーはできるだけ手間を省いて申し込みたいからです。
判断に迷ったらABテストを実施して検証することをオススメします。
2-9 公開
ランディングページを公開したら、成果の進捗を確認しながらPDCAを回していきましょう。
ランディングページは改善を重ねていくことで、さらに成果が伸びることが多々あるからです。
ユーザーからどのように見られているか確認するために、ヒートマップツールを導入もオススメです。Clarityのように無料で利用できるツールもあります。
*PDCAとは:PDCAサイクルとは、業務改善や目標達成のために、Plan(計画)、Do(実行)、Check(評価)、Action(改善)の4つのステップを繰り返し、継続的に改善していくフレームワークです。PDCAサイクルを回すことで、効率的な業務遂行や品質向上を目指すことができます。
*clarityとは:マイクロ社が無料で提供しているヒートマップ。解説ページコチラ
*ヒートマップとは:数値データを色の濃淡で表現し、データ間の関係や傾向を視覚的にわかりやすく表現する方法。
ユーザーがWebページ内でどの部分に注目しているか、クリックしているか、マウスを動かしているかを可視化するツールです。
ユーザーの行動を把握することで、Webサイトの改善点や課題を発見し、コンバージョン率向上に繋げることができます。
マウスの動きを追跡し、そのログをヒートマップで表現することで、ユーザーの思考を可視化することも可能です。
補足:ワイヤーフレームの作り込みの大切さ
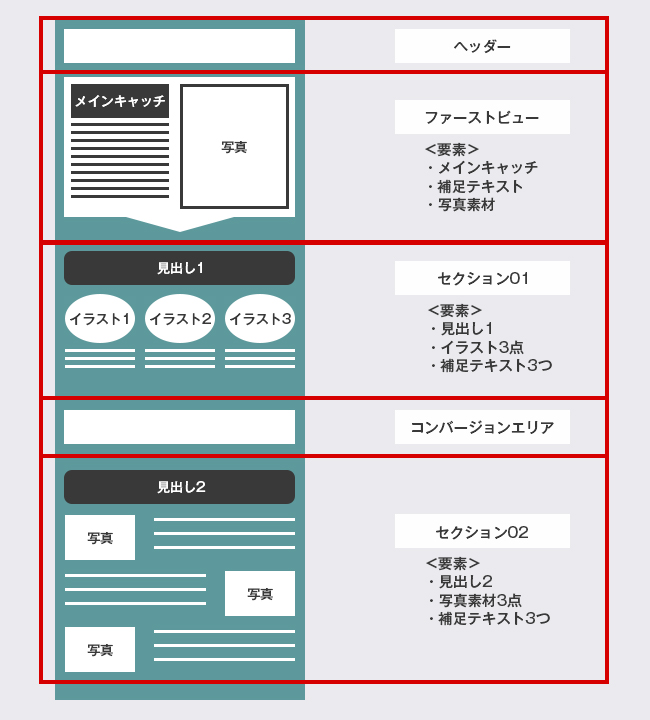
一般的なwebページのワイヤーフレームといえば、このようなものが該当するでしょう。

ただ、このやり方では、良いランディングページを作ることはほぼ不可能に近いです。
ランディングページにはその1つのページ内に、商品やサービスの購入(利用)に至らしめるために、様々な視点を取り入れた情報を効果的に盛り込んでいく必要があり、しっかりと成果をあげる営業担当者のような役割をランディングページに担ってもらうよう組み立てていく必要があります。そのため、上記のような画面設計だけのワイヤーフレームでは意図がわからず、効果的なものを作成することはできません。来訪したユーザーに、この商品を買わなくてはいけないと感じてもらうための論法をいかにワイヤーフレームに落とし込めるか?が情報設計フェーズでは大きなポイントでしょう。
効果的な情報設計とは、興味・関心を持っているユーザに対して、
・あなたのための商品・サービスである理由・根拠は何か?
・その商品・サービスにはどのような利点があるのか?
・他社(他製品)と違って、どこが優れているのか?
・なぜ、優れているのか?
・本当に効果があるのか?
など、お金を支払う価値があることを自然な形で理解できる組み立てになっていることが理想的です。そのため、ユーザーの最終的な意思決定までに必要な情報を、適切なタイミング、納得できる順序で伝えていくための手順・指示を見える化することが構成・ワイヤーフレームの役割にあたるのです。これが、まさにランディングページ特有の情報設計(=ランディングページの構成・ワイヤーフレームを作る)と言えます。
③ ランディングページ(LP)の構成の作り方
ランディングページの成果は、構成の内容次第で大きく変化します。構成とはユーザーへのプレゼンテーションの順番と同じだからです。
関心が持てない、興味が湧かない人の話を最後までしっかり聞く人はほとんどいません。LPの場合はユーザーがすぐに離脱します。
構成は基本的な以下の流れです。
共感・関心(なんか良さそうだ)
信頼(もっと見てみる価値ありそう)
納得(自分にぴったりだ)
決断(やってみる価値がありそう)
この流れを生かして型(フォーマット)を使うと簡単に作成できるので便利です。基本的な型は以下の2通りです。
お悩み解決型
欲求型
これらの型の中では、人間の心理現象を活用した効果的な訴求をして、説得力を高めます。
例えば、ファーストビューで意識したいのは「初頭効果」。これは最初に提示された情報によって判断に影響を与える効果があることから、まず最初に伝えることは自社の強みや魅力的な情報です。
信頼のパーツでは「ウィンザー効果」。当事者よりも第三者が発信した情報のほうが信頼されやすいという効果で、例えば専門家の推薦コメントを掲載します。
あくまでも型なので、自社の商品・サービス、競合のランディングページによって柔軟に対応しますが、これらのパーツをベースにすると作りやすいです。
以下で詳しく解説します。
お悩み解決型
お悩み解決型のランディングページは、悩みを抱えているユーザーに解決策を提案する場合に用います。

例えば、ランディングページのノウハウがなく制作を外注したい・出会いがなくて結婚相手が見つからないなど具体的な悩みです。
そのためランディングページでは「この悩みを解決できる」と信じてもらうことが重要です。
ユーザーは悩みを解決をして、自分が望む状態になることがハッキリしているからです。
この型の特徴は、いかに「信頼」を勝ち取り、提示している方法なら「解決できそう」と思ってもらうかです。
このサービスは信頼できるのか?という疑念を払しょくするために、実績・専門家の声・話題性(メディアの露出)を上部に設置して離脱を防ぎます。
信頼できない人物からの提案に耳を傾けることがないと同じで、LP上で提示している解決案を信頼してもらうためには必須のコンテンツです。
そして、なぜこれまでユーザーが解決できなかったのか原因と解決案の根拠も必要です。

自分ならどんな提案されると購入するのか?と置き換えて考えると説得できるLPになります。または買わない理由をできるだけ挙げて、それに対してどのように説得するのか検討するのもオススメ。
欲求型
欲求型とは主にグルメ・ファッションなど生活必需品ではなく、「あれば嬉しい」「生活が豊かになる」といった自分の欲を満たすことを目的とした場合に用います。

この型で重要なのは、ユーザーの気持ちを高揚させて、日頃の我慢から解放させることです。
なぜなら、ユーザーは一歩踏み出すための「きっかけ」「言い訳」が欲しいからです。一歩踏み出すための理由を提供してあげることで背中を後押しすることができれば成約に結びつきます。
お悩み解決型との違いは、具体的な問題がないことです。悩みの重要度・緊急性が低いため解決策を提示しても刺さりません。
その商品の楽しみ方、利用することで得られる満足感がイメージできるようなコンテンツを提供してください。

購入ボタンはLPの末尾だけではなく、ファーストビュー直下に入れるのもオススメ。LPの長さに応じてLPの真ん中に入れたりして、その気になればいつでも購入手続きができるようにしてください。
補足:LPをセクションで分ける
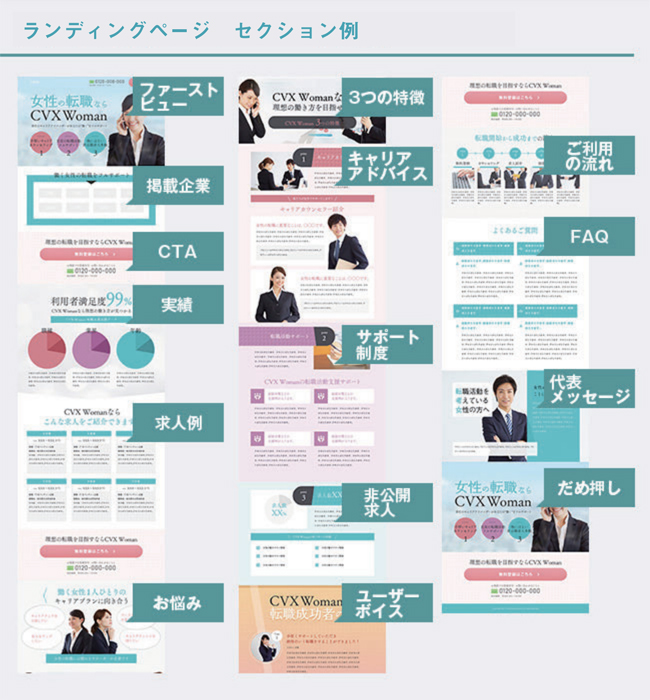
ランディングページのコンテンツは、セクションと呼ばれる小さなコンテンツの集まりによって構成されています。 下のコンテンツ例では、それぞれのセクションごとに、ユーザーに伝えたい内容が、テキスト、写真、アイコン、イラストなどの各要素を組み合わせて、視覚的に配置されていることがわかると思います。 これら複数のセクションを効果的に構成することで、ユーザーに利用価値や購入メリットを感じてもらうことのできるランディングページが完成するのです。

補足:構成・ワイヤーフレームの作成手順
仮想事例を用いて、ランディングページの構成・ワイヤーフレーム作成について手を追って解説していきたいと思います。仮想事例は、プログラミングの自己学習支援サービスとし、これからプログラミングを学びたいと考えているライトユーザーをターゲットに、ランディングページ上で無料会員登録をコンバージョンポイントと定めたと仮定します。
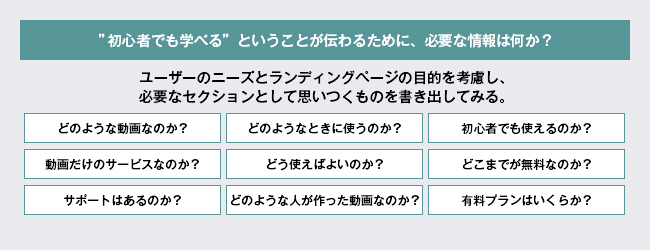
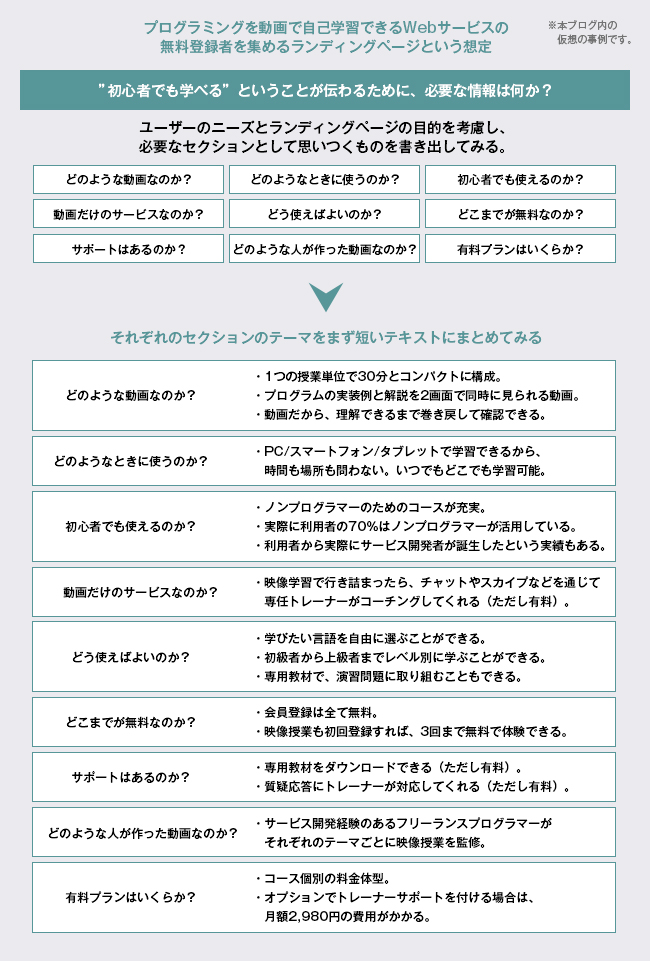
補足-1 ユーザーが抱く疑問を書き出してみる
初心者でもプログラミングが学べる動画サービスがあることをユーザーに伝えるために、どのようなセクションが必要になってくるかを考えてみましょう。対象ユーザー(ペルソナ)のニーズを具体的に想像してみることが効果的です。そのユーザーが抱くであろう疑問点や検討ポイントを思いつく限り書き出してみると良いでしょう。

補足-2 訴求できる情報を書き出してみる
先にあげたユーザーの疑問点や検討ポイントで書き出したテーマに対して、どのような利点を訴求できるかを書き出す段階になります。あまり深く考えずに、数多く列挙してみることがポイントです。

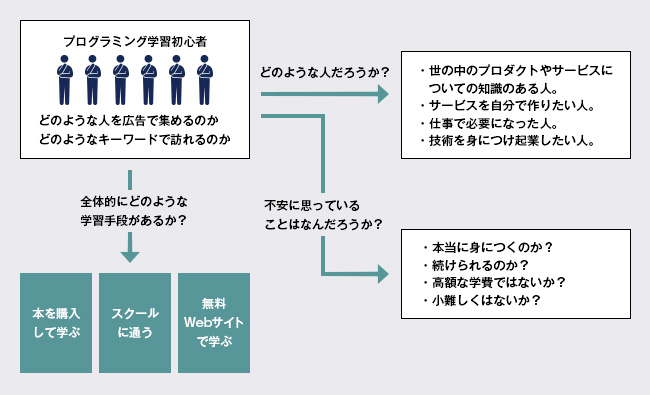
補足-3 ユーザーが迷うポイント、不安になるポイントを洗い出してみる
ここではユーザーに情報を伝える順序を適切に構成する段階にあたります。ランディングページの性質上、上から下へとユーザーはスクロールしていくため、来訪ユーザーの状態や気持ちにあわせて、効果的に情報を並べていく必要があります。
仮想事例をもとに、このユーザーはプログラミングを新たに学ぼうとしている段階であるため、オンラインサービスに限らず、様々な学習手段を比較検討している段階とも考えられます。
こうしてユーザーのインサイトを俯瞰的に捉えてみることが重要になってきます。

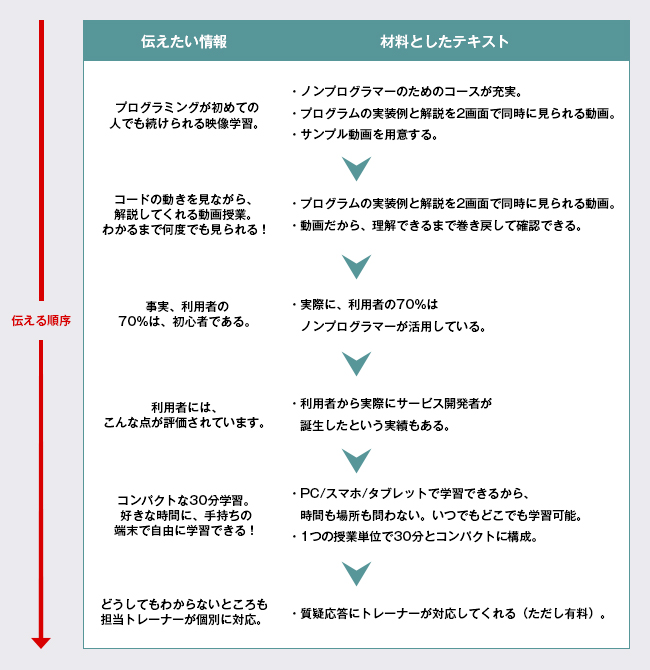
補足-4 ユーザー心理を基に組み立てる
このように、ユーザーが懸念しているポイントを整理したり、競合となりうる他の学習手段をまとめたりすることで、何をどの順番で伝えていけば興味を抱いてもらえるのか?を考える材料にすることができます。
では、その結果、「自分でも学べるのか?ついていけるのか?」という不安を持ったユーザーが多いと仮定し、そのユーザーに納得してもらうための構成を組み立てみましょう。

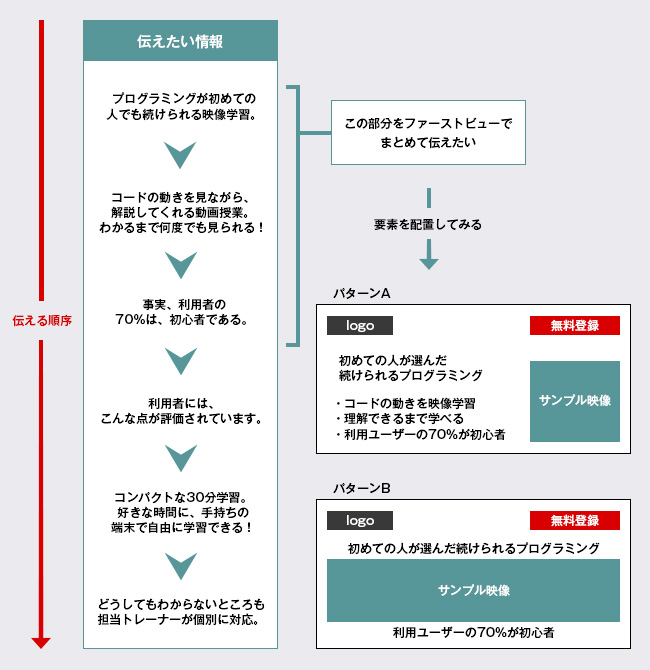
補足-5 伝えたい情報をレイアウトする

このように視覚に訴える形でレイアウトを組んでみることで、初めて具体的なイメージが見えてきます。
その上で伝えたい情報を追加したり、変更したり、言い回しを変えてみたりと、細かいチューニングを行なっていきましょう。どのような配置やレイアウトがもっとも視覚的に魅力的かを含めていくつかのパターンを検証してみるのが良いでしょう。
④ ランディングページ(LP)のファーストビューの作り方

ファーストビュー(FV)がLPの成果を大きく左右すると言っても過言ではありません。
なぜならLPに訪れるほとんどユーザーが、元々が商品・サービスに申し込むつもりがない層につきすぐに離脱するからです。
そのためLPからすぐに離脱しないよう関心をしっかり引きつけていき、商品・サービスの必要性を訴求していきます。
重要なのは「数秒でユーザーの共感得る、関心を引きつけること」です。
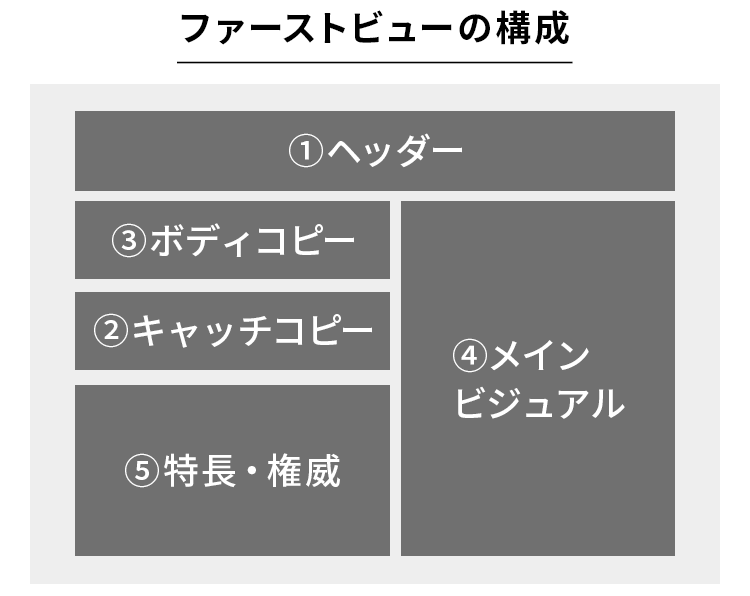
ヘッダー
瞬間的に目を引くわかりやすい情報を掲載します。このパーツの役割はアイキャッチなので、数値を入れるとわかりやすいです。ただし、ユーザーが関心を持ちたくなるような「おっ」と思わせる数値にしてください。
キャッチコピー
キャッチコピーはベネフィット(価値)を端的に伝えます。重要な文章につき何案か作成して精査することをオススメします。くれぐれも「商品の説明」にならないよう気を付けてください。
ボディコピー
キャッチコピーに添える文章です。キャッチコピーを補足する文章を掲載します。あまり抽象的な内容だと商品の特長がつかめないので、できるだけハッキリ伝えることを意識してください。
メインビジュアル
商品・サービスの画像、またはそれに関連する画像を掲載します。商品・サービスの価値や特徴が伝えられる画像を選びましょう。画像自体に華美な装飾は不要です。ユーザーに余計な注意を与えたり、商品の価値を失うことにつながるからです。
特長・権威
商品・サービスの強み・実績などを掲載します。ユーザーの心に刺さりやすい魅力を掲載しましょう。その強みがユーザーの心に刺さるのか精査してください。
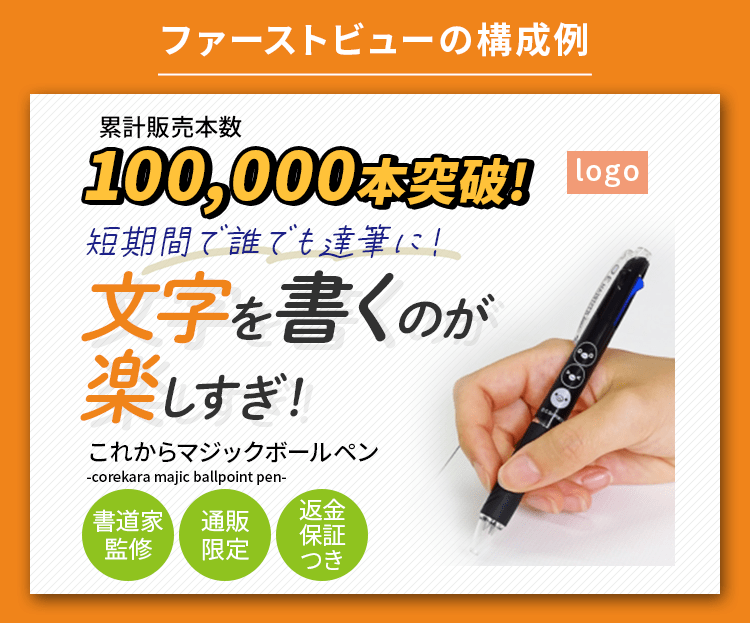
ファーストビューの例
仮の商品「文字が達筆になるボールペン」でファーストビューを作成すると以下のイメージです。

キャッチコピーはボールペンを使うことで文字が上手になることを、文字を書くのを苦に感じていたが楽しくなった!というベネフィット(価値)に置き換えています。
⑤ ランディングページ(LP)のファーストビューの作り方
ランディングページの注意点を紹介します。
デバイス対応はレスポンシブが基本
伝えたいことと知りたいことは違う
検索エンジン経由でのアクセスを伸ばしたいなら文字重視
公開した後のPDCAが重要
デバイス対応はレスポンシブが基本
ランディングページのデバイス別の対応方法で最も多いのが、レスポンシブで制作することです。
または、スマートフォン向けに作成したページを、PCに表示させることも多いです。
デザインに強いこだわりがある場合は、スクラッチ開発でPC・マートフォンごとに作成することもありますが、運用や制作の手間がかかるため滅多にありません。
伝えたいことと知りたいことは違う
ランディングページでは、ユーザーが知りたいことを伝える意識をしてください。
事業者が商品・サービスの素晴らしさを自分たちの目線で語っても、ユーザーの心に刺さりません。
伝えたいことが、ユーザーの知りたいことと異なることが多いからです。
事業者がそれをユーザーに押し付ける傾向にありますので、ユーザーのニーズを把握して目線を変えて伝えましょう。
検索エンジン経由でのアクセスを伸ばしたいなら文字重視
検索エンジン経由で集客を伸ばしたい多い場合は、画像より文字で伝えたほうが効果的です。
なぜならSEOで評価されやすいのが文字情報だからです。画像内の文字も検索エンジンに評価されますが、情報量は少ないので不利です。
ただし、LP全体を画像でデザインしたほうが訴求力が高まりやすいです。
デザインやコーディング作業時にはメリット・デメリットを踏まえて調整しましょう。
公開した後のPDCAが重要
ランディングページは公開した後の検証も重要です。なぜなら、例えユーザーの課題・願望について根拠があっても、LPの表現によってはまったく伝わっていないことや、ユーザーの心を動かすコンテンツ不足の可能性があるからです。
実際に狙い通りにユーザーの気持ちを動かして申し込みに結びついてるのか確認して、さらなる成約率の改善のために改修しましょう。
ちなみに、分析の精度を高めたい方は、ユーザーの行動を可視化できるヒートマップを活用してLPの改修がオススメです。
まとめ
ランディングページの作り方によって完成度が変わり、成果も変わります。
手順通りに作業を進めるデメリットは手間がかかることです。
とはいえ、ユーザーの心を動かして「即決」させるためには、人間の心理・習性を踏まえてLP作成することが必要です。
成果にこだわりたい方は細部にこだわって作成することがオススメです。
初心者でもLPを簡単に作成できるツールもいくつかあるので、積極的に活用して効率的に進めることも選択肢として検討しましょう。

